티스토리 뷰
반응형
[js/node/react] excel 파일 읽어서 정보 읽어들이기
프로젝트 진행 중 일부 파일을 엑셀로 받아서 입력해야하는데, 번거로울게 뻔해서 기본적인 기능을 정리해두려고한다.
#이분이 오픈 프로젝트로 잘 작업 진행해주셨다
출처: https://github.com/catamphetamine/read-excel-file
GitHub - catamphetamine/read-excel-file: Read *.xlsx files in a browser or Node.js. Parse to JSON with a strict schema.
Read *.xlsx files in a browser or Node.js. Parse to JSON with a strict schema. - GitHub - catamphetamine/read-excel-file: Read *.xlsx files in a browser or Node.js. Parse to JSON with a strict schema.
github.com
#설치
$ npm install read-excel-file
#나중에 nextjs환경에서 사용할 예정이지만, 간단한 모듈테스트니 node에서 진행하였다.
#엑셀 데이터

#기본출력
const { table } = require("console");
const xlsxFile = require("read-excel-file/node");
xlsxFile("./Data.xlsx").then((sheets) => {
console.log(sheets);
});
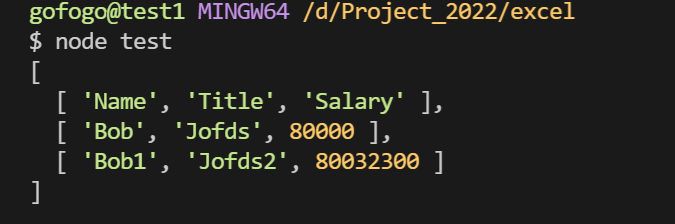
#결과

#Json과 매핑 시키기
-매핑할 프로퍼티를 각각 입력 후 객체를 넘긴 후 출력
const { table } = require("console");
const xlsxFile = require("read-excel-file/node");
const map = {
Name: "date",
Title: "title1",
Salary: "salary1",
};
xlsxFile("./Data.xlsx", { map }).then(({ rows }) => {
console.log(rows);
table(rows);
});
#결과

너무나 쉽게 엑셀을 컨트롤 할 수 있다, 강력 추천한다.
다음번엔 데이터베이스 매핑을 올리겠다.
#excel #json #node #js #javascript #react #nextjs
반응형
'자바스크립트(javascript)' 카테고리의 다른 글
댓글
반응형
