티스토리 뷰
[c#/unity] timeline을 이용한 이미지 시퀀스 구현(with c# 컨트롤)

#스트리임 시퀀서를 이용하여 구현 -참고-
https://docs.unity3d.com/Packages/com.unity.streaming-image-sequence@0.16/manual/index.html
Streaming Image Sequence | Streaming Image Sequence | 0.16.0-preview
Streaming Image Sequence Streaming Image Sequence is a package for playing sequential image sequences in Unity Timeline easily without making Unity 2D Sprites. It is designed with the following principles in mind: Can avoid texture importing time entirely
docs.unity3d.com
https://github.com/unity3d-jp/StreamingImageSequence
GitHub - unity3d-jp/StreamingImageSequence: A package for playing sequential image sequences in Unity Timeline
A package for playing sequential image sequences in Unity Timeline - GitHub - unity3d-jp/StreamingImageSequence: A package for playing sequential image sequences in Unity Timeline
github.com
#장점
-처음에 리소스 로드 후 사용이 매끄럽다
-타임라인을 통하여, 편하게 직관적으로 이미지시퀀스를 개발 할 수 있다
-리소스로드가 아닌, 스트리밍어셋로드이기 때문에 리소스 교체가 용이하다
#단점
-대용량 리소스 로드 시 시간이 오래걸린다
-하나의 시퀀스당 1개의 이미지뷰가 필요하다(기본적으론)
#패키지 추가


#해당 url 입력
com.unity.streaming-image-sequence@0.16.0-preview
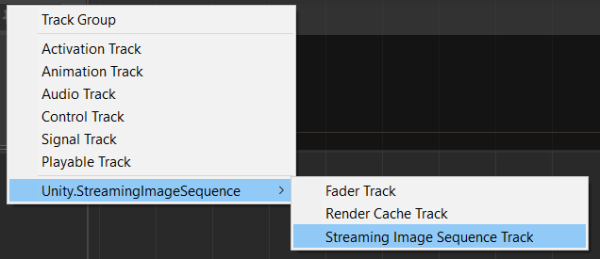
-타임라인 창을 열고 우클릭하여, StreamingImageSequenceTrack 추가

-시퀀스 이미지 있는 폴더 통째로 복사

-지원되는 형식
-jpg가 아닌 png로 이미지 구성

-이미지뷰 구성(canvas - image)

-구성한 이미지 뷰 타임라인에 연결

-이후 재생 및 드래그 테스트

#코드에서 컨트롤하기(드래그 구현)
public int frameCount = 271;
int frameIndex = 0;
int currentPos = 0;
public PlayableDirector pd;
void Start()
{
pd.Evaluate();
pd.Play();
}
void Update()
{
if (Input.GetKeyDown("1"))
{
currentPos = 0;
frameIndex = 0;
pd.Evaluate();
pd.Play();
}
}
public void OnDrag(PointerEventData eventData)
{
int position = (int)eventData.position.x;
int pos = position - currentPos;
if (pos > 0)
{
frameIndex++;
}
else
{
frameIndex--;
}
if (frameIndex > frameCount)
{
frameIndex = frameCount;
}
else if (frameIndex < 0)
{
frameIndex = 0;
}
pd.Pause();
pd.DeferredEvaluate();
float posTime = (float)pd.duration * (((float)frameIndex / (float)frameCount));
pd.time = posTime;
currentPos = position;
}
#timeline #sequence #image #gif #시퀀스 #이미지시퀀스
'유니티(unity)' 카테고리의 다른 글
| [javascript/react] 현재시간(서울/utc) 구하기 (0) | 2022.12.09 |
|---|---|
| [unity/유니티] 이미지 시퀀스 드래그 구현 (0) | 2022.12.09 |
| [unity/UniTask] UniTask를 활용하여 백그라운드에서 리소스(texure) 로드하는 방법 (0) | 2022.11.10 |
| [arpro/unity] avpro 기본 재생 하는 방법 (0) | 2022.11.04 |
| [unity/android] 유니티에서 export한 안드로이드 프로젝트 스플레쉬 스크린 없애기(Android 12버전) (0) | 2022.09.02 |
